一种在Lavarel-Admin上使用Vue组件的方式
Laravel-Admin框架总体还是很不错的,构建一个CMDB可以很快的完成。
同时这个框架的局限性也比较明显,比如我想做一些漂亮一点的UI和友好的交互界面,就不得不考使用Vue来开发一些组件了。
本文章主要讲述:
- 如何在
Laravel-admin上使用Vue进行前端界面的开发 - 如何解决
Pjax和Vue组件不能友好的共存的问题
背景知识
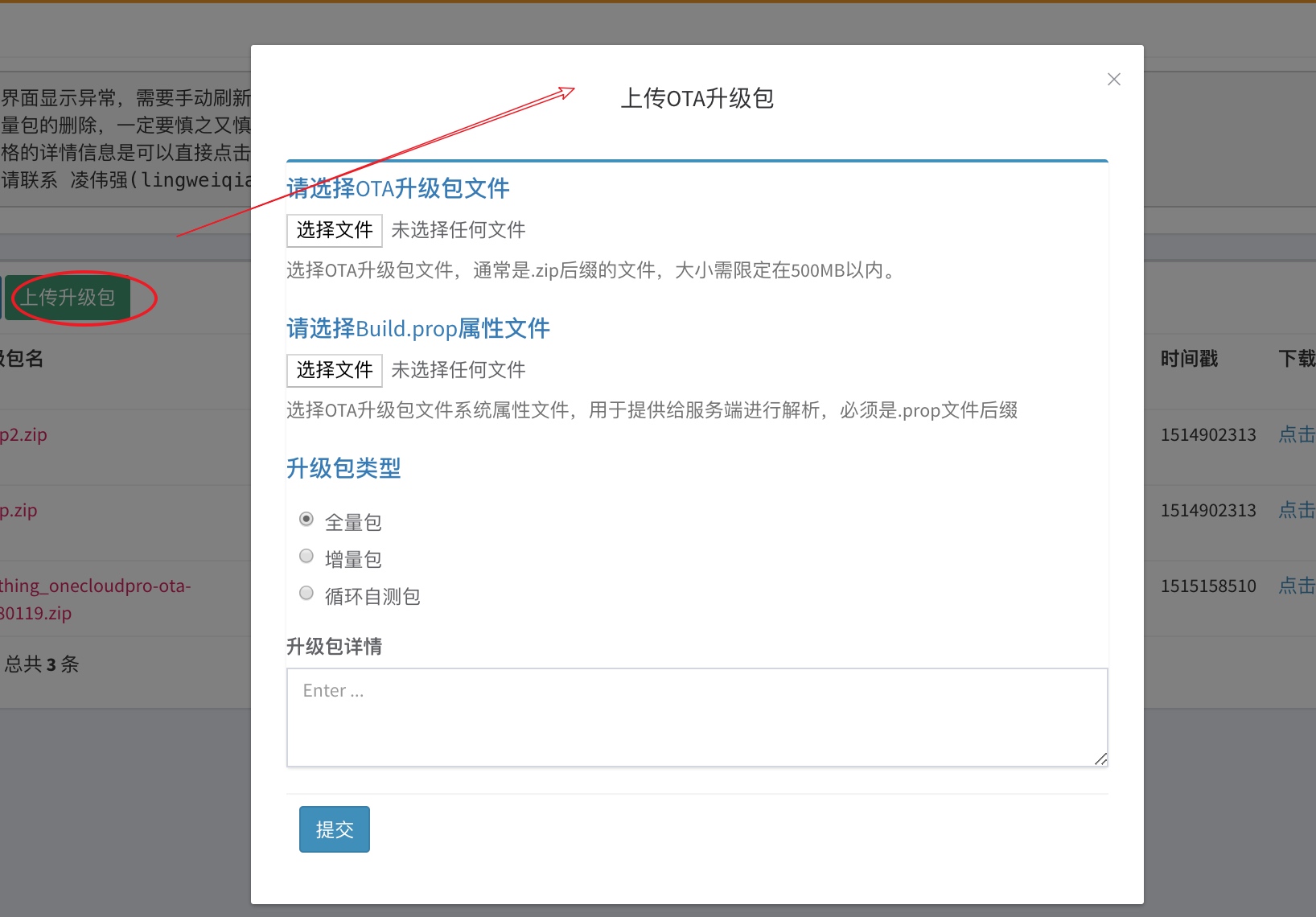
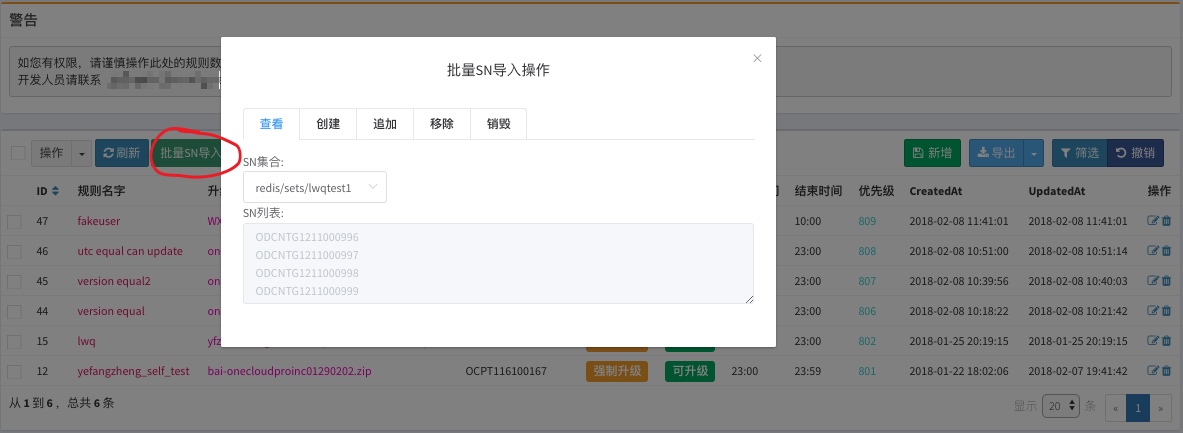
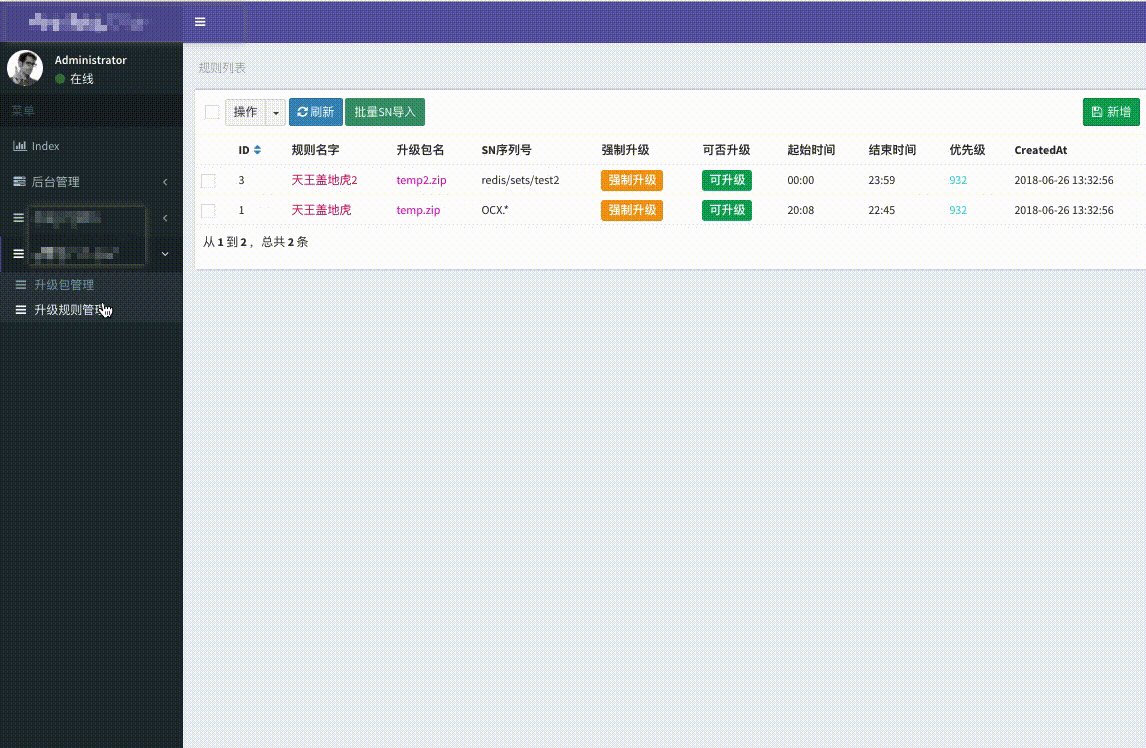
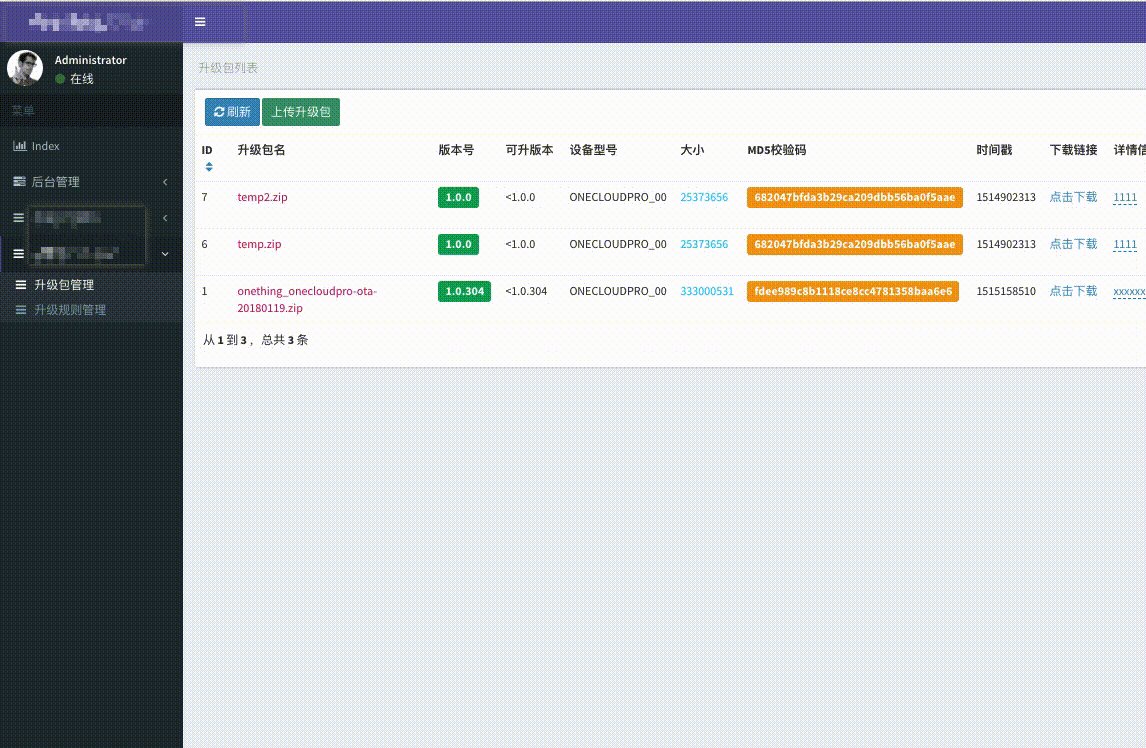
如何下的两个按钮「上传升级包」和「批量SN导入」都是使用Vue进行开发的。
因为Vue直的很方便,使用Vue+ElementUI可以快速的开发一个相对好看又简约的前端界面。
文件目录结构:
|
|
其中的OtaBulkSn.vue是批量SN导入,OtaPkgUpload.vue是上传OTA升级包
它俩都是单文件的组件,在app.js是这样子加载进来的:
|
|
在App.js里边目前只是「全局注册」了这两个组件ota-bulksn-component和otapkg-upload-component
实际上加载了App.js并没有直接的使用到这两个文件,后边我会提到何时去使用这两个组件
上传OTA升级包

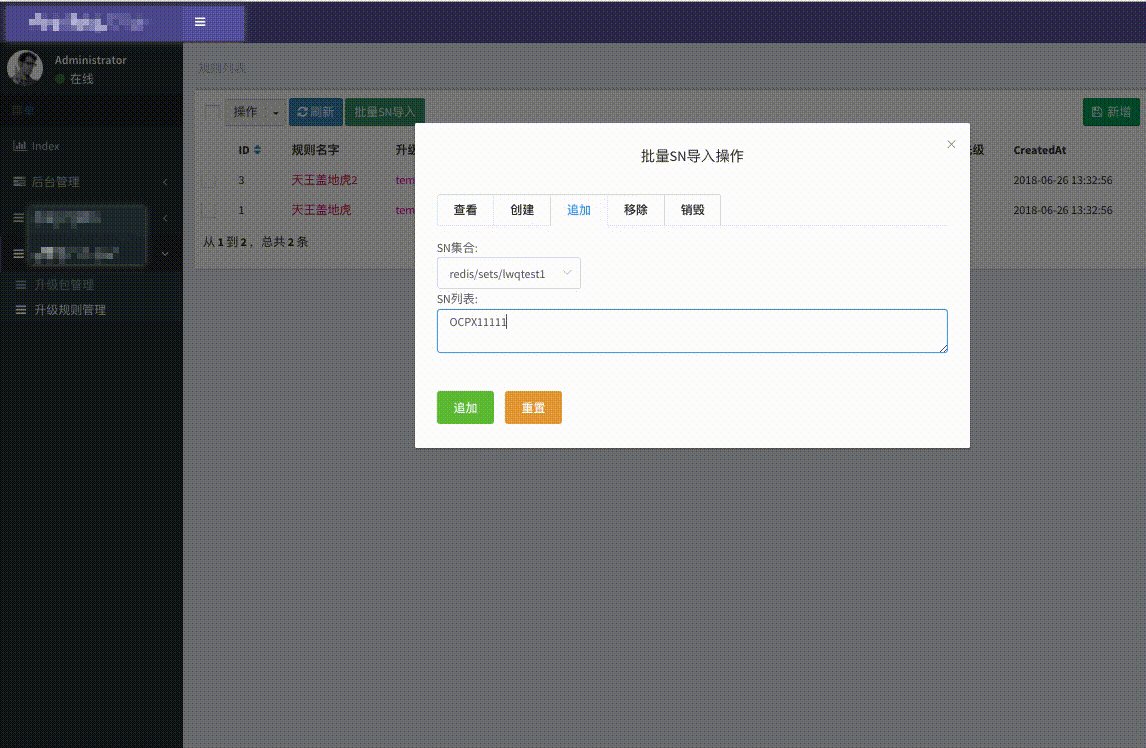
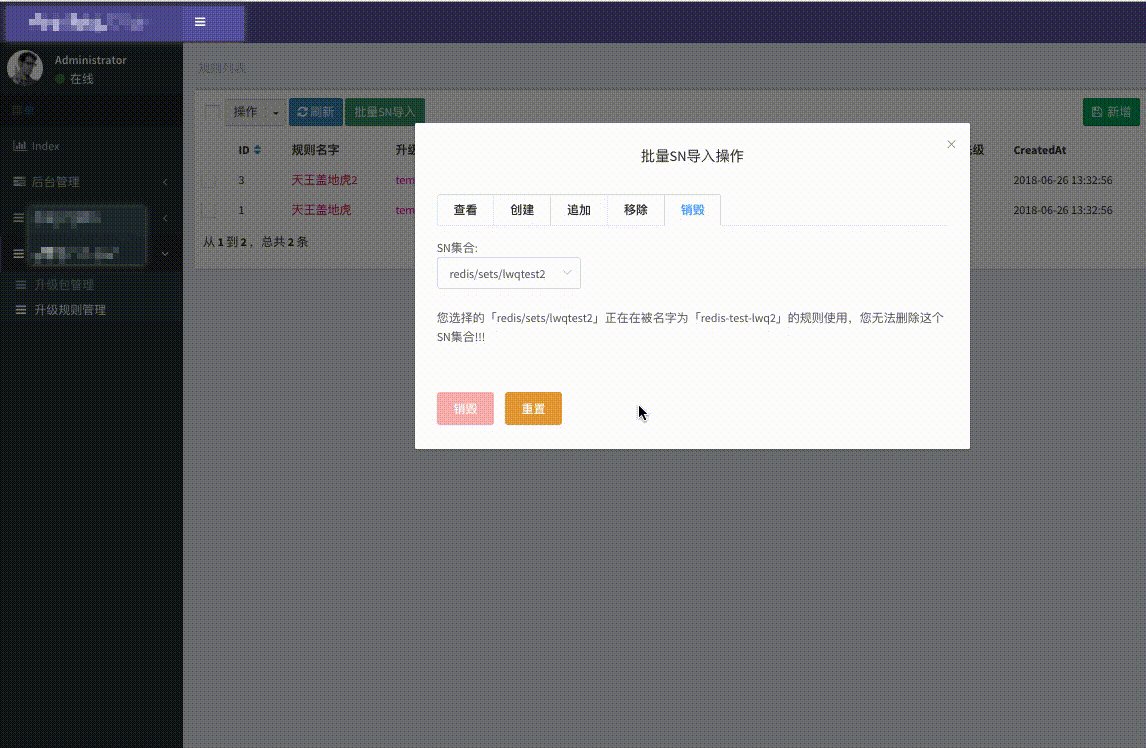
批量SN导入

Lavarel-Admin的一些基础介绍
- Laravel是一个PHP的Web框架,中文文档:https://laravel-china.org/docs/laravel/5.5
- Laravel-Admin是基于Laravel的Admin后台管理工具,中文文档:http://laravel-admin.org/docs/#/zh/
- Valet是MacOS环境下可快速搭建Laravel环境的工具:https://github.com/laravel/valet
- Homestead是使用虚拟机来搭建Laravel环境的工具(Mac强烈建议Valet):https://laravel-china.org/docs/laravel/5.5/homestead/1285
在Lavarel-Admin基础上使用Vue开发
我们看一下Laravel-Admin的源码目录:
|
|
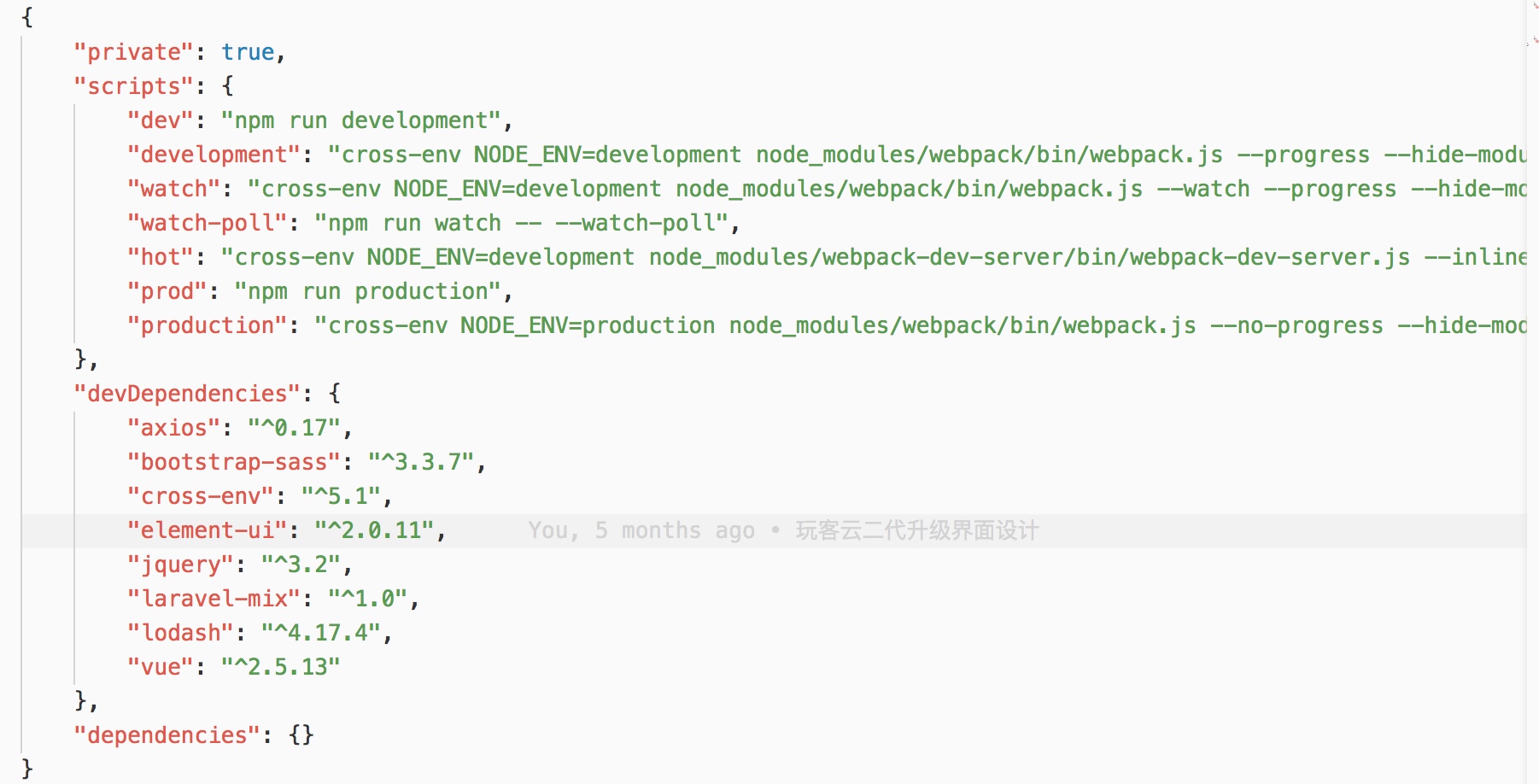
可以看到里边有一个文件package.json,玩过Node.js的都知道这个是用来描述有哪些js包的依赖和版本管理的一个文件。
打开package.json

可以看到,Laravel其实默认是允许使用Vue进行前端界面的开发了。
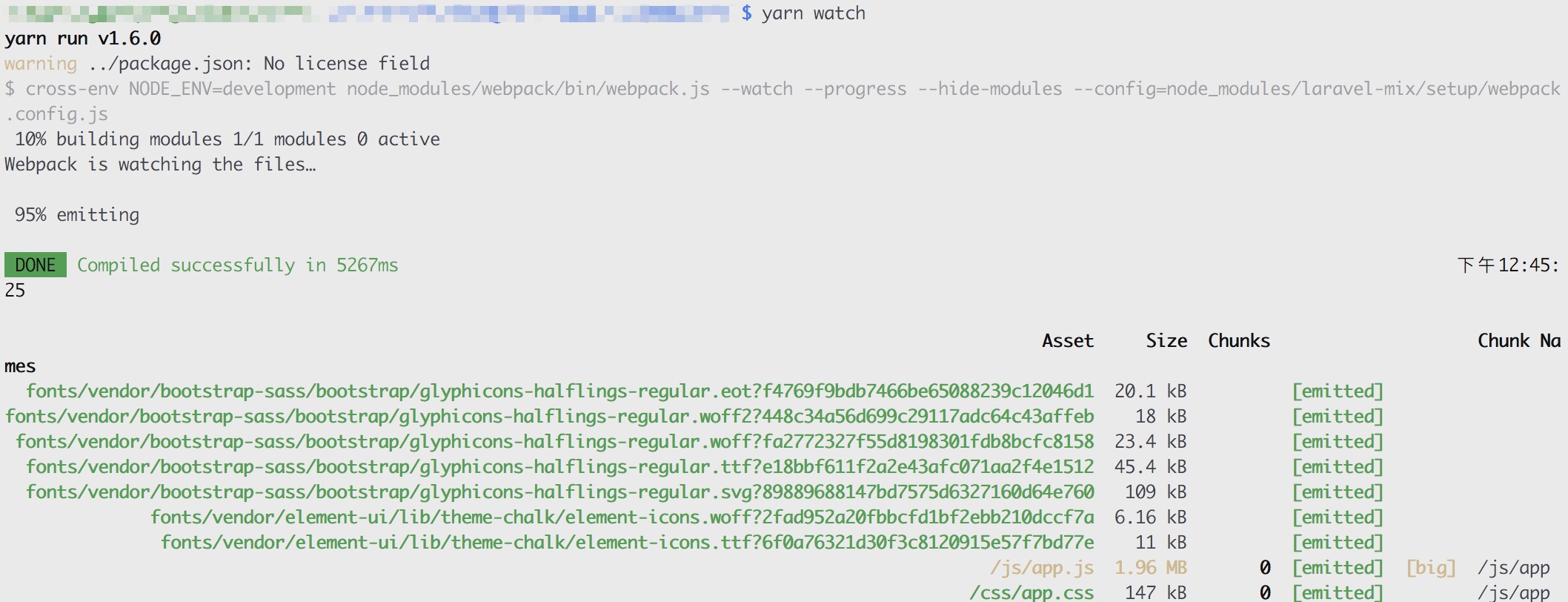
其中开发过程中,为了方便立即看到效果,一般会使用yarn watch进行监测js文件变化,并重生生成public/js/app.js

何处加载这个app.js
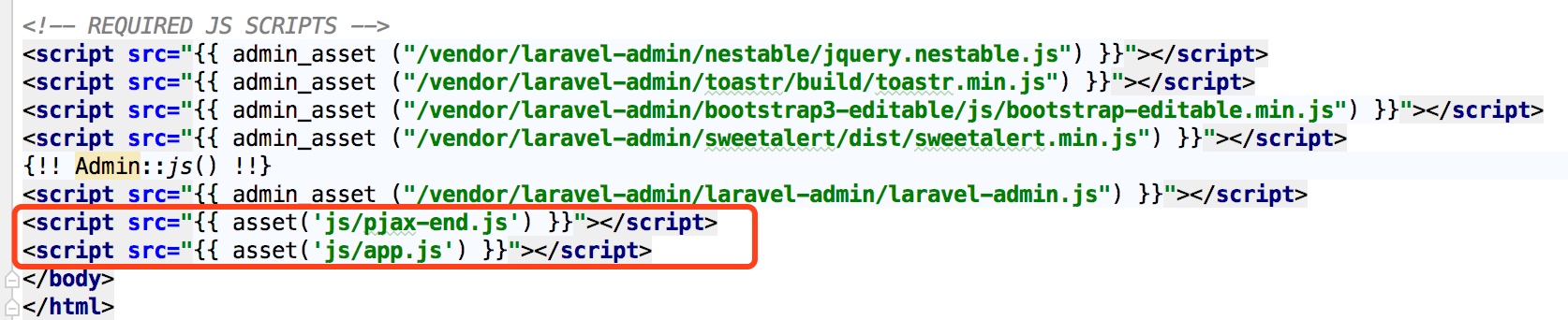
在文件resources/views/admin/index.blade.php

提示:Laravel-Admin作者提到可以使用
Admin::js()进行加载js文件,但实际上我使用的并没有效果:https://github.com/z-song/laravel-admin/issues/267,因此,我这边就直接默认让它直接加载就好了。
基本的背景和知识点,介绍完毕,接下来讲述一下如何在Pjax将内容替换之后,再加载一些我们自己定制的Vue组件。
一种Pjax完成之后和再加载Vue组件的方法
拿「上传OTA升级包」为例,说明一下如何可以在pjax加载完成之后,再去加载一下我们自己的Vue组件。
整体流程:
- 打开网页时,已经加载好
app.js和pjax-end.js - 当用户切换了网页的路径之后
- pjax开始干活,当它完成网页内容替换之后,调用到
pjax-end.js的js代码 pjax-end.js就是负责根据路由,来加载需要的Vue组件,以及清理不的Vue组件(不清可能会冲突- 当点击了我们使用blade模板写的按钮之后,触发Vue组件的
data修改(如从不可视切换到可视状态)
在app.js里边有一段:
|
|
模板文件:resources/views/onecloudpro/ota-pkg-upload.blade.php
|
|
在Collector里边使用这个模板文件
|
|
编写pjax-end.js文件,让它在pjax完成之后,执行一些操作:
|
|
整体搞好之后,效果如下:

PS: 中途还尝试了使用
onhashchange来监听路由的变化,但实际上与pjax是有冲突的。目前我们的CMDB系统承载了很多业务,并且前端后端揉合到一起了,如果可以从零开始,我可能会选择使用vue-element-admin来重构这个前端的界面~~